Stripe has built a good reputation in that development and e-commerce community by providing the quality services over the years. It has become a go to tool for most of the e-commerce industry and store owners seems to be very happy with it.
Another reason for the Stripe popularity is its world wide accepting debit and credit card functionality. Stripe also introduced variety of integration like Wallets (Ali Pay, Google Pay, etc…), Bank Transfers & Redirects, Vouchers and many others. All you need to do is activate these payment methods in your Stripe account and you are good to go.
Google Pay integration is also available for the Stripe but it’s testing have been a nightmare for the developers using Stripe JS Elements. The main issue with this Integration is the Google Pay button which doesn’t appear on the payment form. In this article I will cover all the necessary steps to successfully integrate, display Google Pay button and most importantly TEST the Google Pay using Stripe. So let’s get started.
Prerequisites
In order to integrate the Google Pay using Stripe you will need the following things ready.
- Stripe account to obtain the Publishable Key and Secret Key from this page.
- Stripe Element Checkout Page
- Google Pay account with a valid card. (You can skip this for now but we will need it at later stage)
Stripe Configuration & Checkout Page
Please follow my other article on How to configure the Integrate Stripe in Laravel/PHP.
Once it’s done we are good for the next steps.
Google Pay Integration
Now comes the main part of this article. We have to take care of everything below step by step to ensure that Google Play button appears on the Stripe Payment Form
Turn ON Google Pay in Stripe Payment Method
First step is to ensure that Google Pay is activated in your Payment Methods. If it’s already activated in the Live Environment of Stripe it will remain in same state in Development/Test mode. You can follow the instructions below to check its status.
- Open your stripe account. Set test mode to ON.
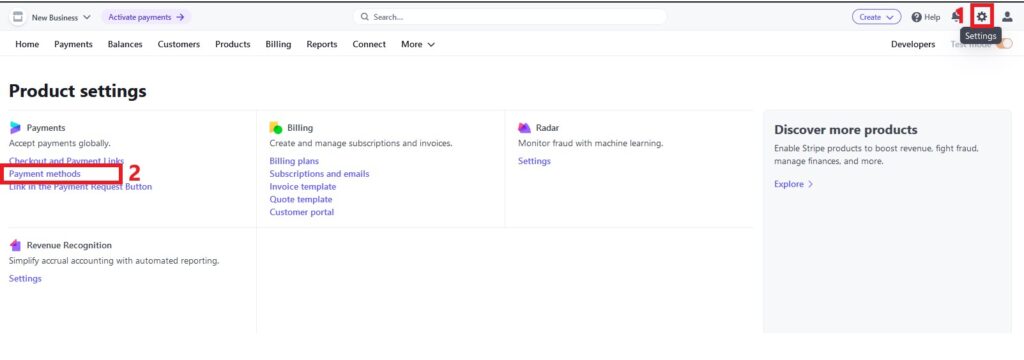
- Click Settings button on the top right in the navbar.
- Click the Payment Methods button on the left side
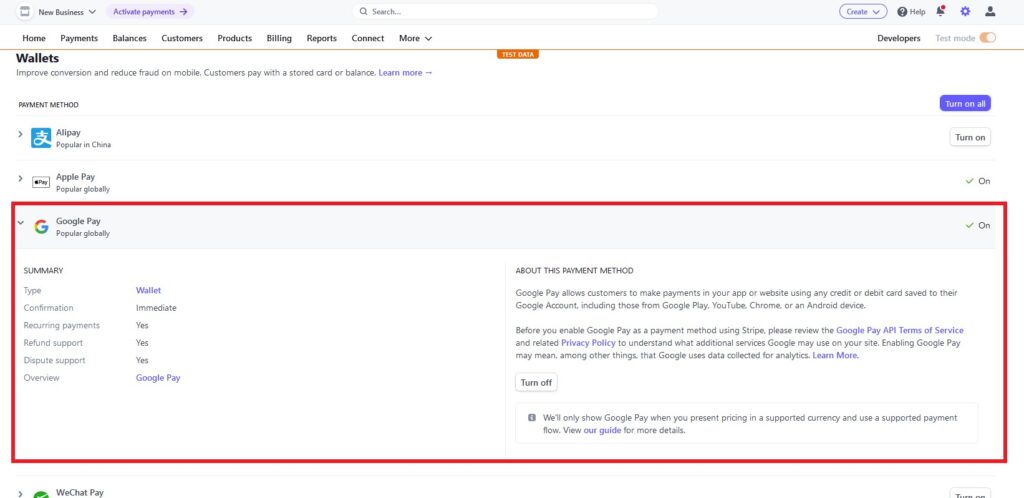
- Move to Wallets section on the next Page
- Verify that Google Pay is activate and in ON status.


Google Pay supported Browser for Stripe
Google Pay is only supported in specific browsers only. Currently Chrome Browser v61+ browsers are supported only. So, in order to test Google Pay we will need to have a Chrome Browser.

Google Pay Account and Card
Next requirement is to have a Google Pay account with a valid/activated card. That’s a weird requirement for testing this but as rules are set we cannot do much about it. You can check your Google Pay Account on this link. Google Pay Account + Card

Use HTTPS protocol
This the last step to complete this testing process. Serve the application through HTTPS Protocol. It’s a requirement from Stripe for production as well as testing environment. So you might unable to test it through Laravel Artisan Serve or casual Xampp/Wampp setups. You can use a service like ngrok to have HTTPS in local development setup.
Iframe attribute (Optional)
This step is optional. If you are serving the Stripe Element/Checkout through iframe then this is a mandatory step. Your iframe must have the “allow” attribute set to equal “payment *”.
Chrome Browser Settings (Optional)
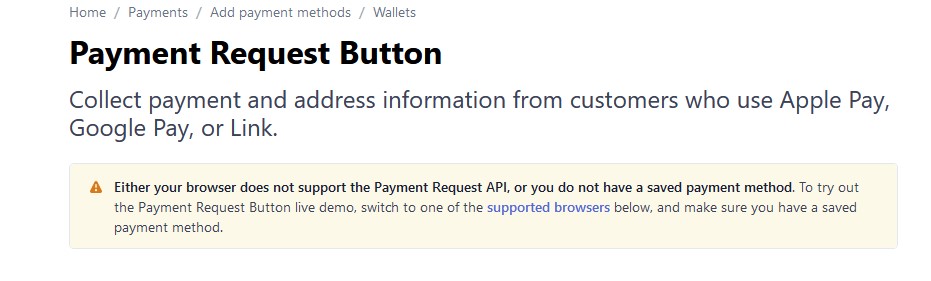
You should be able to see the Google Pay button at this point but if you still can’t find that button in the form then follow this. This is the unofficial requirement, after following the above steps, if you still unable to see the Google Pay button in Stripe Payment Form you have to do the following steps.
- Open Chrome Browser Settings.
- Click Autofill tab on the right sidebar
- Click Add button in Payment Methods section on Autofill Settings Page.
- Add a dummy card.
This is only required in case you haven’t sync your Google account with the Chrome Browser. If you have the account synced then this shouldn’t be required and your Google Pay card will be there shown on the Payment Methods page in Chrome Settings.
Conclusion
In this tutorial, I covered all the requirements and steps we need to Integrate and Test the Google Pay using Stripe. This article provides a step-by-step guide to integrating Google Pay with Stripe including how to activate Google Pay in Stripe, ensure compatibility with supported browsers, set up a Google Pay account with a valid card, use the HTTPS protocol, and troubleshoot common issues with the Google Pay button on the Stripe payment form.
If you have any queries related to the Stripe or Google Pay Integration, feel free to ask in comment section.